Android:
在 manifest 中为 MainActivity 添加 2 个 uriScheme 分别用来”判断 App 是否安装“以及”打开 App“。
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<action android:name="app.tangchinese.stream" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- 用来判断是否已安装 http://tangchinese/stream-android -->
<data
android:host="tangchinese"
android:pathPattern="/stream-android"
android:scheme="http" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<action android:name="app.tangchinese.stream" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- 用来打开已安装App tangchinese://com.ormediagroup.tangchinese.stream/stream-android -->
<data
android:host="com.ormediagroup.tangchinese.stream"
android:pathPattern="/stream-android"
android:scheme="tangchinese" />
</intent-filter>为什么要使用 2 个 scheme 呢?
用来判断是否已安装
http://tangchinese/stream-android
用来打开已安装App
tangchinese://com.ormediagroup.tangchinese.stream/stream-android因为本例是通过 iframe 来判断 App 是否安装,用 a 标签来打开 App。其中 iframe 无法打开自定义的协议,所以设置为 http。而 a 标签如果设置 http,则在小米等浏览器上又不能支持跳转到 App,会提示无法打开网页。
Web端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#open-android {
display: none;
background: #2196f3;
}
#download-android {
display: none;
background: #00c853;
}
.actions-btn {
display: inline-block;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 5px 15px;
color: #fff;
border-radius: 5px;
text-decoration: none;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
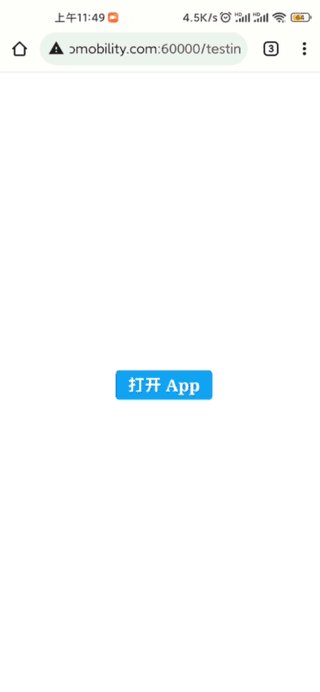
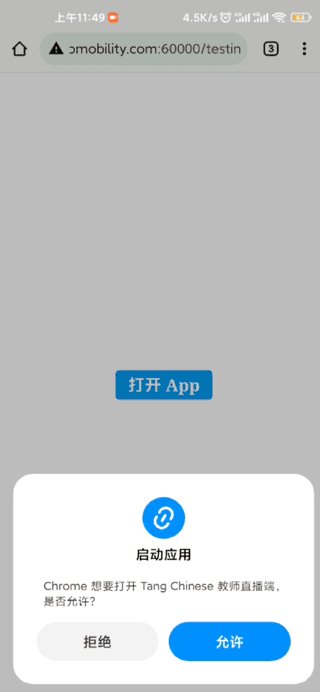
<a href="tangchinese://com.ormediagroup.tangchinese.stream/stream-android" class="actions-btn" id="open-android">
打开 App
</a>
<a href="https://baidu.com/TangStream-v0.0.9.apk" class="actions-btn" id="download-android">
下载 App
</a>
</body>
</html>
<script>
var openAndroidElement = document.getElementById('open-android');
var downloadAndroidElement = document.getElementById('download-android');
if (navigator.userAgent.match(/android/i)) {
console.log("Is Android");
var iframeSrc = 'http://tangchinese/stream-android';
var iframe = document.createElement('iframe');
iframe.src = iframeSrc;
iframe.style.display = 'none';
iframe.onload = function() {
console.log("Is Installed");
openAndroidElement.style.display = "inline-block";
downloadAndroidElement.style.display = "none";
};
iframe.onerror = function() {
console.log("Is not Installed");
openAndroidElement.style.display = "none";
downloadAndroidElement.style.display = "inline-block";
};
document.body.appendChild(iframe);
setTimeout(() => {
document.body.removeChild(iframe);
}, 1000);
} else {
openAndroidElement.style.display = "none";
downloadAndroidElement.style.display = "inline-block";
}
</script>