项目描述
使用自带的 animation api,基于 Overlay 实现的自定义 SnackBar。
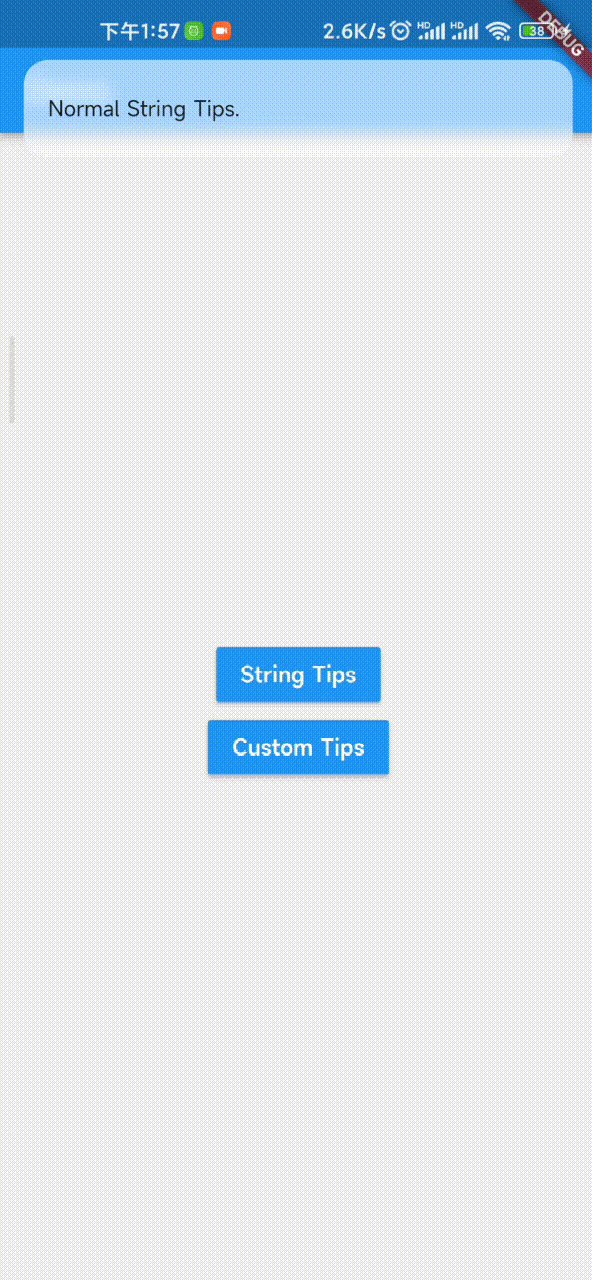
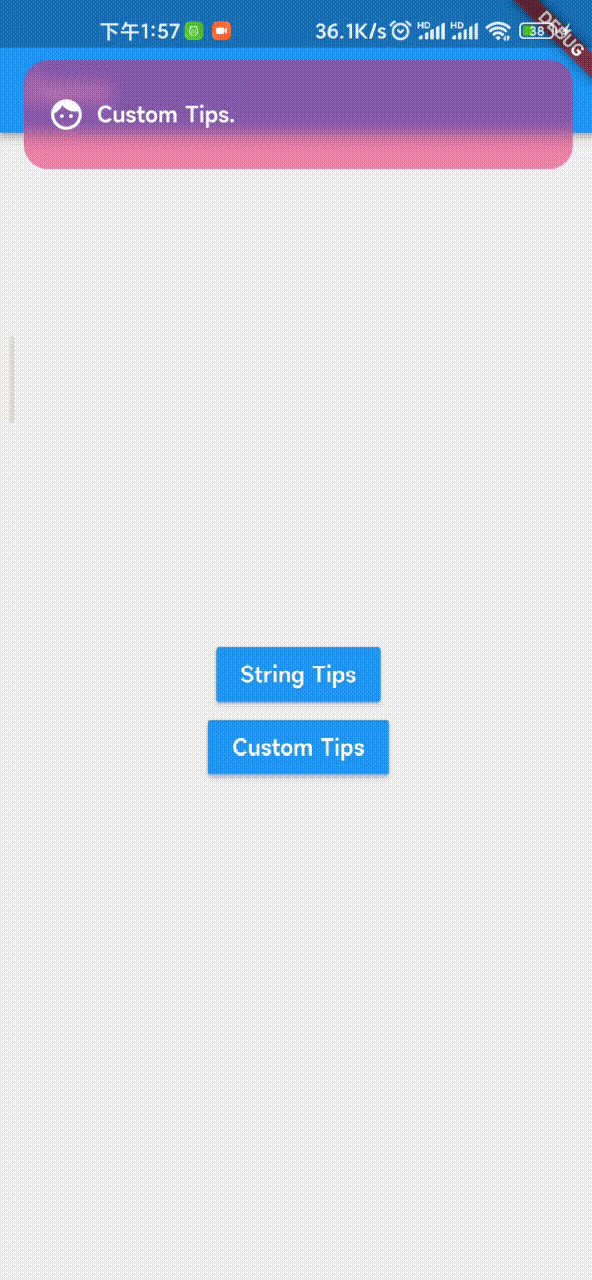
效果展示

使用方法
/// 简单 => 展示字符串
Tips.of(context).show(content: "Normal String Tips.");/// 进阶 => 展示自定义的布局
Tips.of(context).show(
color: Colors.pink.withOpacity(0.5),
content: Row(
children: const [
Icon(Icons.face, color: Colors.white),
Padding(
padding: EdgeInsets.only(left: 8),
child: Text("Custom Tips.",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white)),
)
],
));已提交至 pub.dev
https://pub.dev/packages/lx_tips
源码
https://github.com/crayonxiaoxin/lx_tips
