安装
首先,运行 install.sh
curl -fsSL https://code-server.dev/install.sh | sh安装完成后,启动服务 sudo systemctl enable code-server@$USER
sudo systemctl enable code-server@root外网访问
此时,可通过 127.0.0.1:8080 访问,要配置外网访问,则需要修改 config.yaml
vim ~/.config/code-server/config.yaml
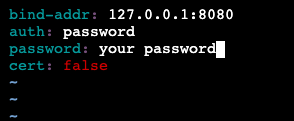
我们修改 bind-addr 以及 password
bind-addr: 0.0.0.0:8080
auth: password
password: 123456
cert: false保存,然后重启 code-server
sudo systemctl restart code-server@root这个时候(安全组开放 8080 端口后)就可以通过 ip:port 的方式访问 code-server 了

配置域名
以 宝塔+nginx 为例,新建站点、申请ssl (过程省略)并 添加反向代理

修改反代配置和 websocket 支持
upstream code-server-websocket {
server localhost:8080;
}
server
{
# ... 此处省略
}#PROXY-START/
location ^~ /
{
proxy_pass http://code-server-websocket; # code-server-websocket 需要和 server 节点同级
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
#PROXY-END/到此,web 版 VS Code 配置完成。
注:部分插件不兼容 web 版,例如
PHP IntelliSense安装后,会提示找不到文件,这个时候到插件 github release 下载 .vsix 文件安装即可。
